Делаем яндекс.браузер темнее
Содержание:
- Виджеты на новой вкладке
- Что ещё можем сделать, если изменился шрифт в браузере Яндекс
- Новый интерфейс Яндекс Браузера — как его включить
- Путь первый: стандартные средства Windows 7
- 1 ответ 1
- Чего на самом деле хотелось
- Новый алгоритм определения цветов
- Отмена внесенных изменений
- Почему изменился шрифт в браузере Яндекс?
- Как изменить тему в «Яндекс.Браузере»?
Виджеты на новой вкладке
Элементы на новой вкладке обеспечивают быстрый доступ к информации, которую чаще всего смотрят в браузере. На новой вкладке вы можете:
Количество и состав элементов определяете вы. Чтобы оформить новую вкладку по своему вкусу:
В браузере справа от Табло доступны виджеты сервисов Дзен, Район, Погода, Пробки, оповещения о происшествиях, предупреждения МЧС и т. д. Чтобы выбрать, какие из виджетов вы хотите видеть:
Под Табло отображаются виджеты сервисов, которые пользователи просматривают чаще всего. Если вы не хотите их видеть, отключите опцию Показывать в новой вкладке новости, погоду и пробки .
При открытии новой вкладки под Табло показывается рекламный баннер. Чтобы отключить его:
Что ещё можем сделать, если изменился шрифт в браузере Яндекс
Напоследок опишем ещё пару «костылей» для решения проблемы со шрифтами:
- Увеличение масштаба. Если проблема только в том, что мелкое начертание и сложно разглядеть текст, причиной может послужить изменение масштаба. Для приближения зажимаем кнопку Ctrl и прокручиваем колёсико мыши вверх;
- Сброс настроек браузера. Метод помогает сбросить необычный шрифт и вернуть нормальный, но вместе с этим возвращает все настройки к заводскому состоянию. Придётся заново устанавливать расширения, и задавать настройки отображения. Если это не пугает, можем сбросить параметры через страницу «Настройки» раздел «Системные». Жмём на кнопку «Очистить все настройки», а затем – «Сбросить».
Теперь мы знаем, как заменить странный шрифт в браузере Яндекс на привычный, а также, как менять цвет, размер начертания. Дополнительно получили знания о добавлении новых шрифтов в Windows 10 и способах исправления кривых начертаний.
Новый интерфейс Яндекс Браузера — как его включить
Возможности нового интерфейса/дизайна яндекса:
- Полупрозрачность;
- Показывать вкладки внизу страницы;
- Разгрузка сайта;
- Расширенная выдача подсказок и другое;
Для установки нового интерфейса поочередно поставим его составляющие.
Шаг 1: Быстрый допуск
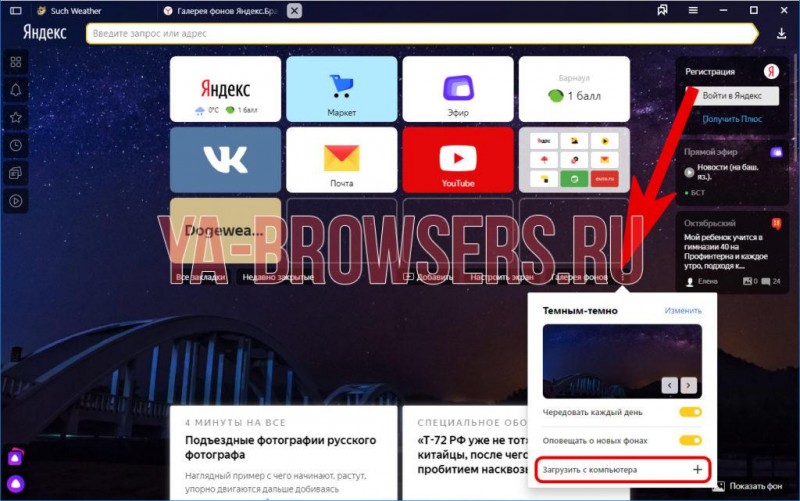
В новой версии расположение компонентов будет примерно таким же. Тут все, как и раньше: вам будут доступны закладки, а также значимые ссылки. Весомым отличием будет внешняя красота картинки в рамках. Очерь порадует вас установка анимированных обоев. Установка быстрого доступа в яндексе:
- Откройте браузер;
- Найдите внизу от Табло «настроить экран»;
- Из списка находим подходящую вам по настроению и нажимаем «готово»;
Кнопочка «пуска» означает старт анимации, а две полоски — пауза, как в плеере. Также можно установить картинку из рабочего стола, найдите крестик и путь до проводника;
Шаг 2: Панель вкладок
С самого начала функция задумывалась таким образом, чтобы вкладки были снизу, от того и назвали «Кусто» (кто не понял — погружение). В релизной версии разработчики все же оставили возможность выбора — сверху или снизу. Открывшиеся вкладки принимают стилистику «css» сайта. Может немного неудобно, но что поделать — искусство требует жертв.
Установка панели:
- Кликните два раза по ярлыку браузера;
- Поменять положение вкладок можно не только из пункта меню, но и используя вкладки (смысл в вызове контекстного меню);
Шаг 3: Умная строка
Не важно, чем вы пользуетесь — телефоном или планшетом. Новая технология, основанная на использовании нейросети, создала невозможное — отныне при вводе текста, информация в нем получает логическое продолжение
Что имеется в виду? Вводя информацию, вы получаете возможные готовые решения запроса. Яндекс подключен ко множеству поисковых систем, от того качественно повышается анализ текста. Кстати, Строка не требует отдельной установки.

Шаг 4: Режим «Калипсо»
Новейшая инновация, смысл которой огородить пользователя от влияния “фишинга”. Активируя его, вы защищаете данные интернет — банкинга, а также прочих аккаунтов ваших устройств. Протокол «https», 443 порт — все минимизировано и по-спартански. На каждом устройстве он отображается по-разному.
Шаг 5: Включение нового интерфейса
Включение нового дизайна Яндекс Браузера:
- Открываем браузер;
- «Settings» — внизу страницы находим «включить новый интерфейс»;
- Перезапускаем;
Путь первый: стандартные средства Windows 7
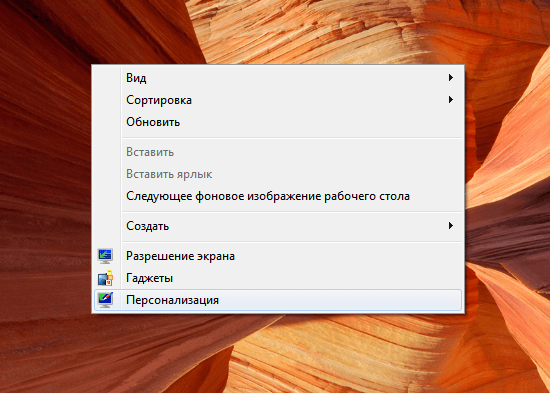
Для оформления внешнего вида, например, фона и окон, используются как официальные темы Microsoft, так и созданные самим пользователем. Нажмите правую кнопку мыши на свободном пространстве рабочего стола. В выпадающем списке необходимо выбрать строку «Персонализация»:


Первый раздел содержит в себе темы, созданные самим пользователем. Второй – используемые по умолчанию. Темы второго раздела, пожалуй, самые красивые. В третий раздел помещены упрощенные стили оформления, напоминающие своим внешним видом те, которые использовались в предыдущих версиях Windows. Здесь можно подобрать приятное Вам стилевое оформление. Темой по умолчанию установлена «Windows 7».
Теперь изменим тему, кликнув по соответствующей иконке, на «Классическая» из третьего раздела и посмотрим, как поменяется стиль.

Как видите, новое оформление гораздо строже и обладает меньшим количеством эффектов. Поэтому давайте вернем стандартную тему Windows 7.
Меняя темы можно произвести изменение фона панели, однако его цвет будет заранее определен. Теперь давайте попробуем изменить фон на тот, который нравится нам. Однако, стоит отметить, что это возможно не во всех версиях Windows 7. Наибольшие возможности открываются в версии Windows 7 Максимальная. Начальная же версия и вовсе лишена возможности широкой персонализации.
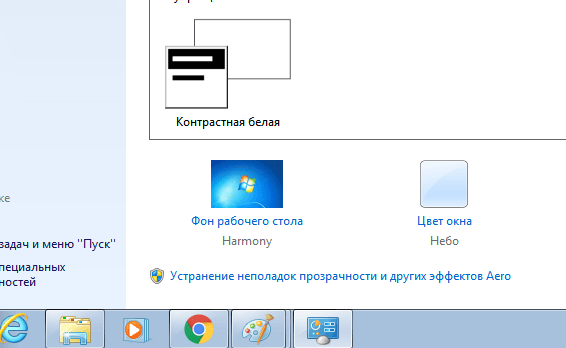
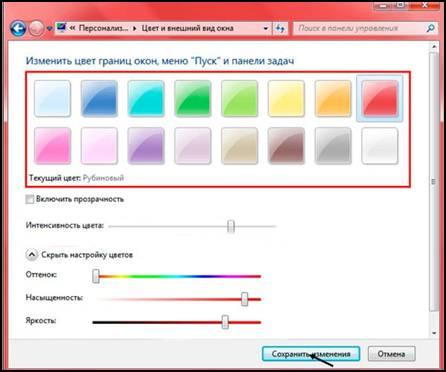
Вернемся, хоть и с этой оговоркой, к нашей задаче. Внизу окна расположена ссылка «Цвет окна». Давайте нажмем на неё:

Перед Вами откроется окно «Цвет и внешний вид окна». Стандартные средства Windows 7 Максимальная позволяют широко настроить необходимый нам цвет. Давайте подберем в ней что-то подходящее. Нажимаем кнопку Сохранить изменения:

Теперь наша панель задач выглядит вот так:

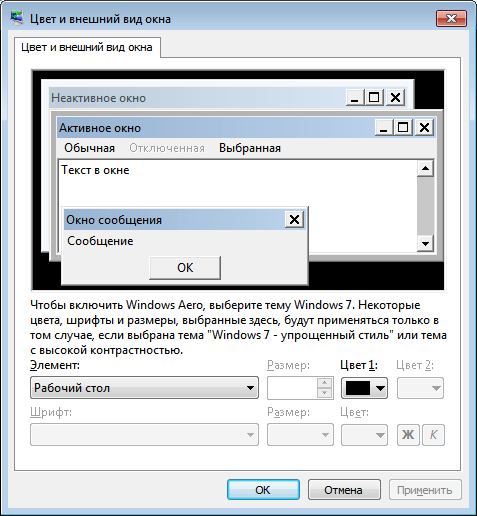
При нажатии кнопки «Цвет окна» может появиться окно такого вида:

в этом случае вам поможет специальное стороннее программное обеспечение.
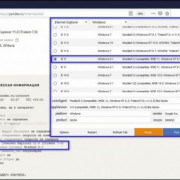
1 ответ 1
Официальный ответ от службы техподдержки Яндекса:
Если виджета у сайта нет, в этом случае цвет вкладки будет взят из фавиконки сайта.
P.S. От себя добавлю, что в ходе экспериментов выяснилось, что цвет фона в большинстве случаев берется из первого заполненного верхнего правого пикселя иконки и делается на несколько тонов темнее. В ряде случаев цвет формируется по другим алгоритмам (в частности, для очень светлых или очень темных иконок, а также для изображений с сочетанием разных цветов).
К сожалению, на практике Яндекс.Браузер работает с виджетом не совсем корректно, новые открываемые страницы красятся по цвету иконки сайта, а при манипуляциях с history браузера (ajax и т.д.) цвет берется из параметра «color» (цвет логотипа виджета не влияет на окрашивание). Будем надеяться, что в новых версиях браузера все будет работать правильно.
Как изменить цвет вкладки в Яндекс.Браузере с того, который формируется по иконке сайта на произвольный?
На официальном сайте Яндекса есть только информация о виджетах, выводимых в закладках: https://tech.yandex.ru/browser/tableau/doc/dg/conc.
Он влияет на изменение цвета вкладки, но крайне нестабильно. После очистки кэша и перезагрузки страницы вкладка становится нужного цвета, но при открытии новых, ранее не открытых страниц в браузере заголовок по-прежнему формируется по иконке.
- Вопрос задан более двух лет назад
- 10312 просмотров
Официальный ответ от службы техподдержки Яндекса:
Если виджета у сайта нет, в этом случае цвет вкладки будет взят из фавиконки сайта.
P.S. От себя добавлю, что в ходе экспериментов выяснилось, что цвет фона в большинстве случаев берется из первого заполненного верхнего правого пикселя иконки и делается на несколько тонов темнее. В ряде случаев цвет формируется по другим алгоритмам (в частности, для очень светлых или очень темных иконок, а также для изображений с сочетанием разных цветов).
К сожалению, на практике Яндекс.Браузер работает с виджетом не совсем корректно, новые открываемые страницы красятся по цвету иконки сайта, а при манипуляциях с history браузера (ajax и т.д.) цвет берется из параметра «color» (цвет логотипа виджета не влияет на окрашивание). Будем надеяться, что в новых версиях браузера все будет работать правильно.

Яндекс добавил новую настройку в свой браузер: теперь пользователь может выбрать, какого цвета будет интерфейс — вкладки и панель инструментов.
Яндекс браузер пользуется заслуженной популярностью у многих российских пользователей благодаря простоте в использовании, высокой скорости загрузки страниц и синхронизации со всеми устройствами пользователя — ПК, смартфонами и планшетами. Команда Браузера постоянно совершенствует свое детище и в этот раз была добавлена еще одна полезная функция, связанная с кастомизацией интерфейса.
«Каждый охотник желает знать, где сидит фазан в Яндекс.Браузере, — говорит руководитель десктопного Яндекс.Браузера Роман Иванов. — Я сам очень люблю яркие и разноцветные вещи, при этом понимаю, что у каждого пользователя могут быть свои предпочтения.
 Мы даем выбрать подходящий цвет из 28 красок: каждый цвет радуги дан в четырёх вариантах разной насыщенности и яркости. Плюс никуда не делась тёмная тема. Можно быстро адаптировать браузер к условиям освещения или перекрашивать под настроение».
Мы даем выбрать подходящий цвет из 28 красок: каждый цвет радуги дан в четырёх вариантах разной насыщенности и яркости. Плюс никуда не делась тёмная тема. Можно быстро адаптировать браузер к условиям освещения или перекрашивать под настроение».
 Но это еще не все нововведения. Одновременно с радужной палитрой команда Браузера представила функцию быстрого просмотра содержимого вкладок. Пользователю достаточно навести мышь на вкладку, чтобы увидеть небольшой квадрат с превью. Это поможет, например, выбрать нужную вкладку из нескольких с похожими заголовками.
Но это еще не все нововведения. Одновременно с радужной палитрой команда Браузера представила функцию быстрого просмотра содержимого вкладок. Пользователю достаточно навести мышь на вкладку, чтобы увидеть небольшой квадрат с превью. Это поможет, например, выбрать нужную вкладку из нескольких с похожими заголовками.
 И самое главное! Уже много лет пользователи могут установить изображение для главного экрана — загрузить собственную картинку либо выбрать красивую фотографию или видео из обширной коллекции. В Браузере можно изменить не только цвет, но и форму вкладок, а также перенести их вниз. Начиная с сегодняшнего дня — 22 августа, перенос вкладок вниз работает со всеми темами, включая тёмную.
И самое главное! Уже много лет пользователи могут установить изображение для главного экрана — загрузить собственную картинку либо выбрать красивую фотографию или видео из обширной коллекции. В Браузере можно изменить не только цвет, но и форму вкладок, а также перенести их вниз. Начиная с сегодняшнего дня — 22 августа, перенос вкладок вниз работает со всеми темами, включая тёмную.
Фото: компании-производители
Чего на самом деле хотелось
Карточка должна была стать настоящим продолжением иконки, а цвета — сочными и яркими. Хотелось создать ощущение, что карточку бережно делали вручную, а не подсунули что-то небрежно сгенерированное автоматически.
Красивее хочется сделать всегда, но ресурсы не безграничны. Выделять команду на написание чудо-библиотеки по определению цветов не планировалось. Так что задача — минимальными силами улучшить алгоритм определения цветов, придумать, как покрасить карточку красиво, не изобретая при этом космический корабль.
В субботу я сдул пыль с редактора кода, расчехлил HTML5 и Canvas и стал придумывать. В понедельник пришел к команде с предложением.
Новый алгоритм определения цветов
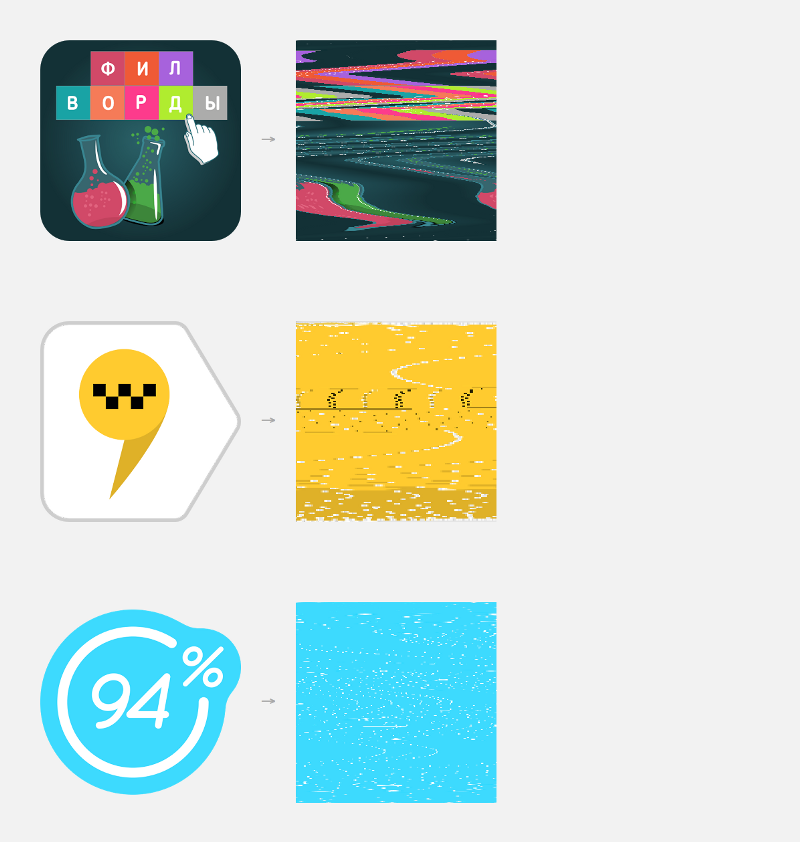
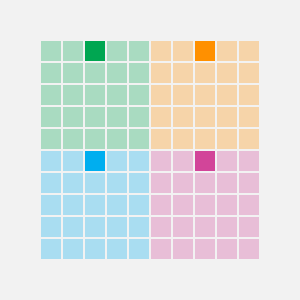
Шаг 1. Берем иконку. Выкидываем белые, черные и прозрачные пиксели.
 Исходная иконка → Квадрат из отфильтрованных пикселей
Исходная иконка → Квадрат из отфильтрованных пикселей
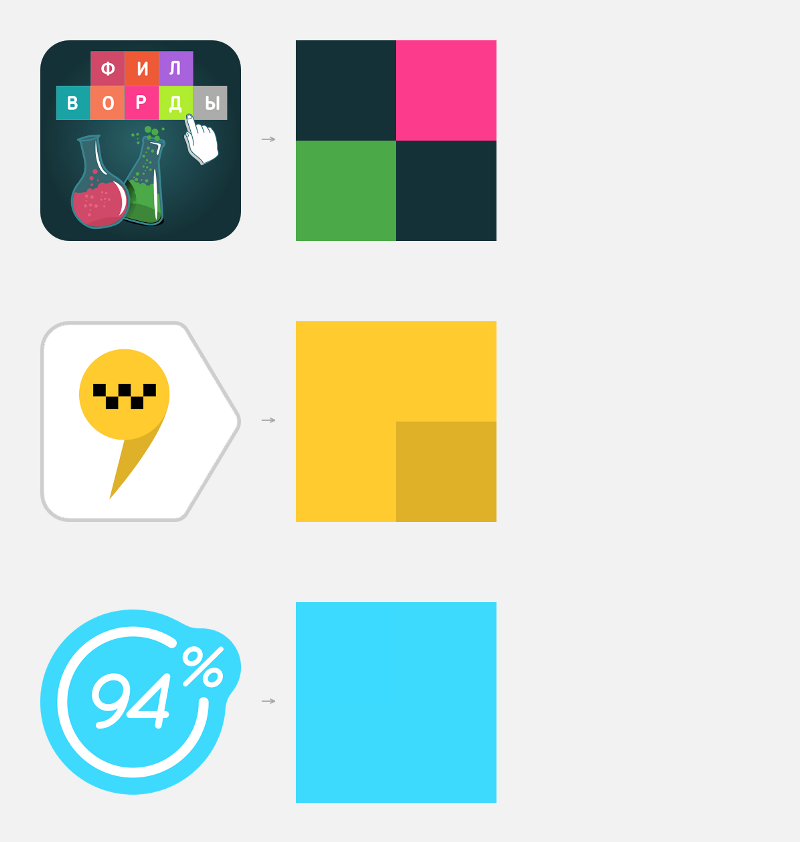
Шаг 2. Уменьшаем полученное изображение до размера 2 × 2 пикселя (с отключенным антиалиасингом). В результате получим четыре цвета иконки. Если исходная картинка однородная, они могут повторяться — ничего страшного.
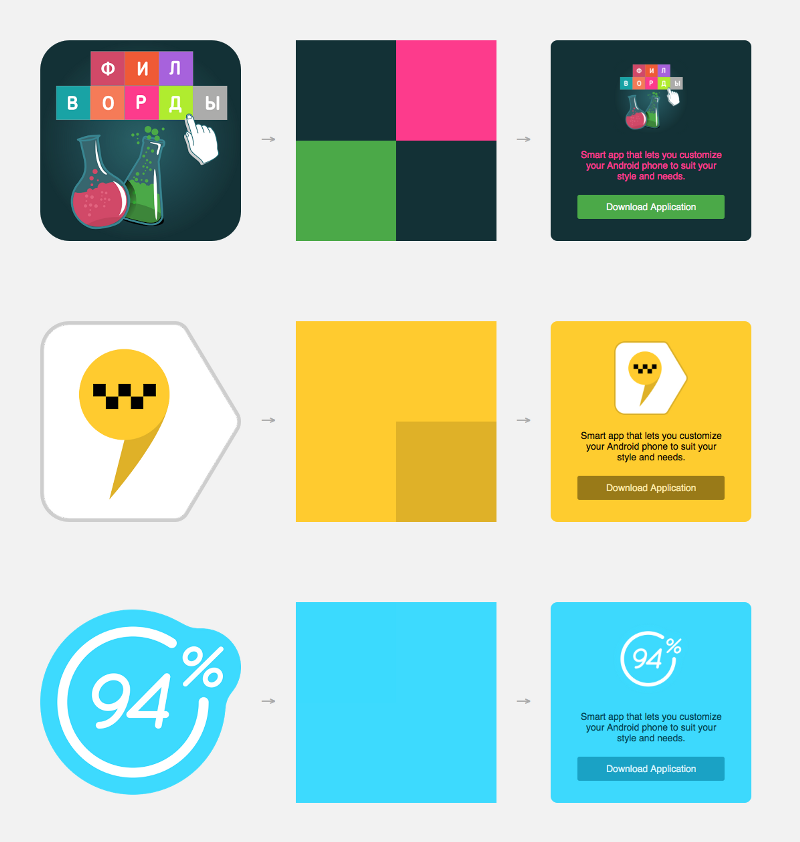
 Результат после второго шага. Исходная иконка → Цвета
Результат после второго шага. Исходная иконка → Цвета
У нас отключен антиалиасинг, чтобы цвета не смешивались, не становились «грязными».

На деле получается так: квадрат делится на четыре части, мы берем средний пиксель из верхнего ряда каждой четверти. В реализации все просто: нам даже не нужен реальный downsample изображения и вообще работа с графикой. Пиксели с нужной позицией берем из одномерного массива, получившегося после первого шага.
Шаг 3. Почти все готово. Осталось совсем чуть-чуть: достаем полученные цвета, переводим в HSL, сортируем по светлоте (L). Красим карточку.
Светлая схема:
- фон — самый светлый цвет;
- кнопка — ближайший к светлому;
- текст — самый темный.
Темная схема (если два и более цветов темные):
- фон — самый темный цвет;
- кнопка — ближайший к темному;
- текст — самый светлый.
Применяя цвета, проверяем контрастность: разница Lightness между фоном и кнопкой ≥ 20; между фоном и текстом ≥ 60. Если не соответствует, корректируем.
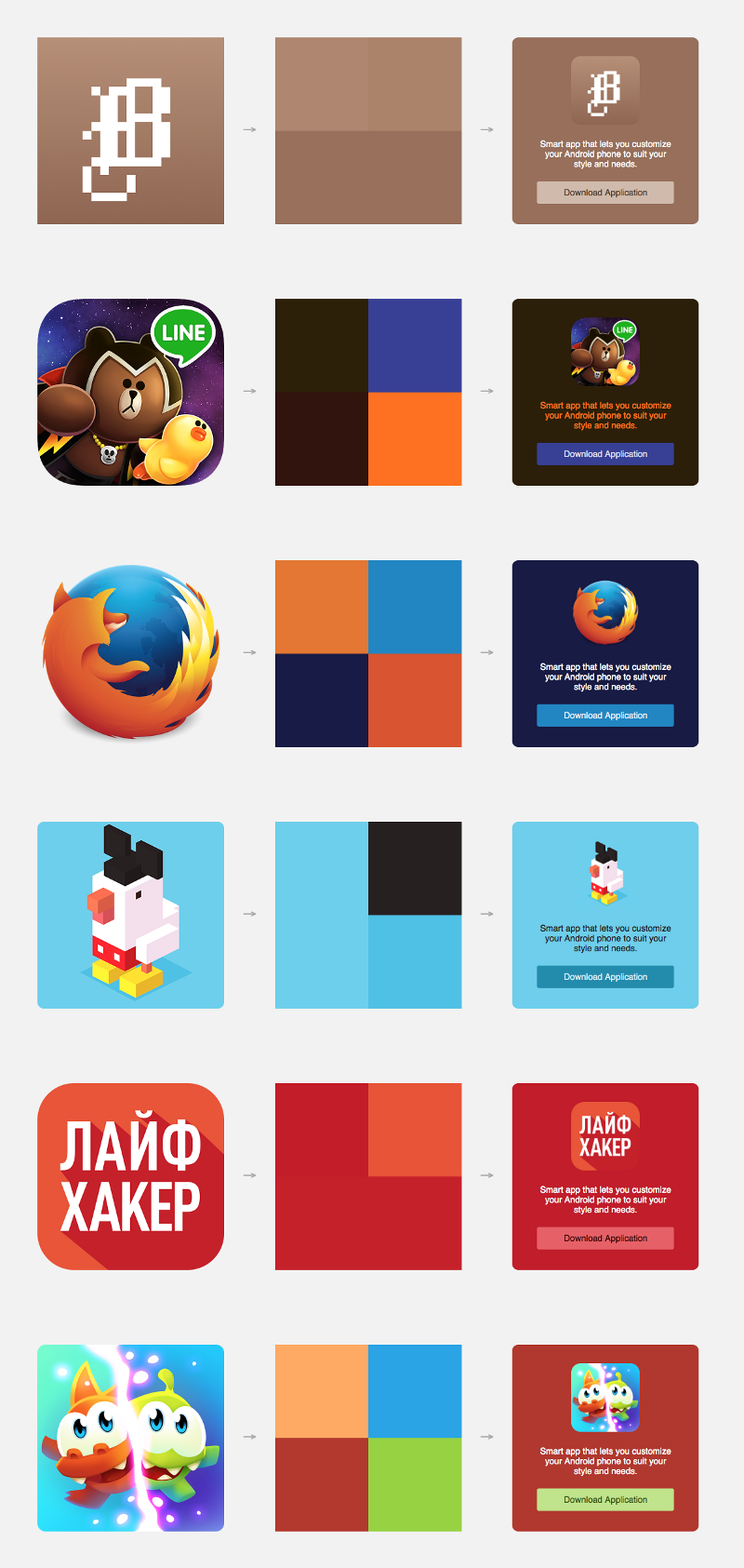
 Получившиеся карточки. Исходная иконка → Цвета → Карточка
Получившиеся карточки. Исходная иконка → Цвета → Карточка
И еще немного карточек для примера:

Отмена внесенных изменений
Первый способ – это воспользоваться вышеперечисленными инструкциями, только в обратном порядке. Если вы не помните, что делали, или изменения внесены не вами, можно воспользоваться вторым способом.
Как уже было сказано – все изменения сохраняются в специальном файле конфигурации браузера. Для очистки конфигурации необходимо:
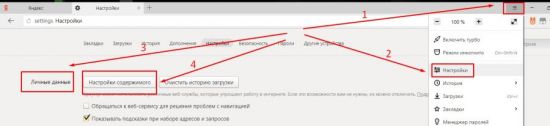
1.Открыть меню;
2.Перейти в настройки;
3.Найти раздел «Личные данные»;
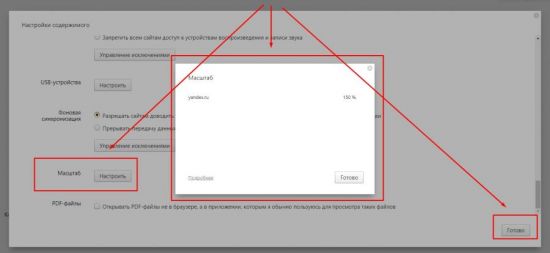
4.Нажимаем кнопку «Настройки содержимого»;

5.Переходим к пункту «Масштаб»;
6.Во всплывающем окне будут отображаться все внесенные вами изменения масштаба для всех сайтов;
7.Нажимаем на крестик справа от адреса сайта для удаления настроек.

Таким образом, мы видим, что разработчики данного ПО стараются учесть все пожелания пользователей. Изменение масштаба страницы – полезная функция, и ее применение поможет настроить любой посещаемый вами сайт под свое восприятие, не зависимо от того, как реализован его дизайн.
Или размер страницы в браузере Opera.
В верхнем левом углу открытого браузера зайдите в Меню,
выберите Настройки
и перейдите в Общие Настройки
:
Картинки увеличиваются при нажатии на них.
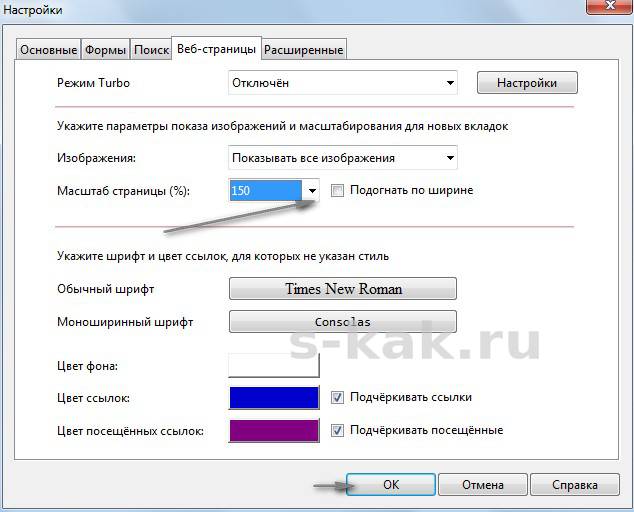
В Общих настройках зайдите в Веб-страницы
. В новом окне можно увеличить или уменьшить шрифт или масштаб страницы, выбрать стиль и цвет шрифта, цвет фона и ссылок. Для сохранения изменений нажмите ОК
:

2. Как изменить шрифт или размер страницы в браузере Google Chrome.
В правом верхнем углу браузера нажмите на значок управлением браузером
. В новом окне найдите Масштаб
, и нажимая иконки + или -, установите нужный размер страницы:
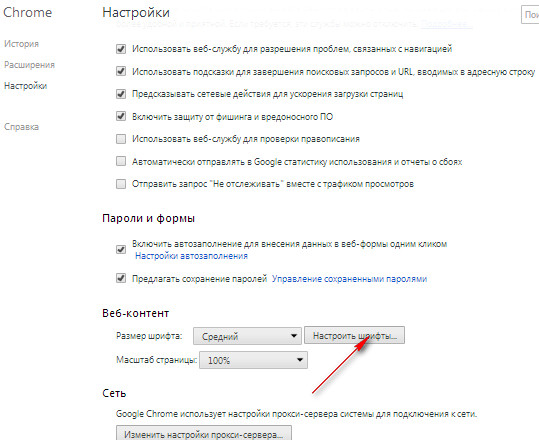
Чтобы изменить стиль и размер шрифта, нажмите на значок настройки и управления Google Chrome, перейдите в Настройки
:
В браузере открывается новая страница, щелкните Показать дополнительные настройки
, в Веб-контенте увеличивайте или уменьшайте шрифт. Нажмите на Настроить шрифты
, чтобы поменять стиль шрифта:

3. Как изменить шрифт или размер страницы в браузере Mozilla Firefox.
В верхней панели Меню
браузера щелкните Вид
, перейдите в Масштаб.
В маленьком окне выберите увеличить, уменьшить размер окна браузера или только текст страницы:
Чтобы изменить стиль, размер или цвет шрифта, цвет фона, ссылок, зайдите в Инструменты
— Настройки
— Содержимое.
Сохраните изменения — ОК
:
Во всех браузерах изменять размер страницы можно с помощью «горячих клавиш»:
4. Как изменить шрифт или размер страницы в браузере Safari.
Увеличить или уменьшить масштаб страницы в Safari — в Меню
браузера — Вид
:
Или проще использовать «горячие клавиши» изменения размера страницы, которые в Safari (и в других браузерах) MacOs отличаются:
Изменить стиль или размер шрифта — Safari
— Настройки
— Внешний Вид
:

Изменить размер только текста еще проще: в конце адресной строки щелкните Только текст
и поверх веб-страницы всплывет новая страница только с текстом, где внизу страницы в небольшой панели можно увеличить, уменьшить текст или отправить другу по почте.
Используйте «горячие клавиши» (Ctrl +
, Ctrl —
, Ctrl 0
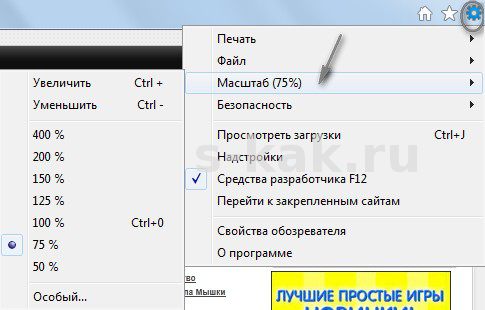
) или в правом верхнем углу открытого Internet Explorer нажмите на шайбу
, далее Масштаб
и изменяйте размеры:

Узнайте основных браузеров.
Почему изменился шрифт в браузере Яндекс?
Многие пользователи считают, что бесполезно знать причины, по которым изменился шрифт в браузере Яндекс. Это не так. Если в настройки вмешивается другая программа, вернуть их в первоначальное состояние окажется только половиной дела. Стороннее приложение со временем снова повредит параметры. Этот цикл может повторяться до бесконечности. Единственный способ разорвать порочный круг – найти и изменить настройки программы.
Почему поменялся шрифт в браузере Yandex:
- Сторонний пользователь без предупреждения вручную внёс изменения в настройки,
- В процессе инсталляции приложения в систему слетели шрифты в Windows, соответственно, и в браузере Яндекс,
- Неправильно установленные шрифты привели к сбою в этом разделе,
- Неисправность появилась после вирусного заражения в системе,
- Какие-то расширения вмешались в настройки веб-обозревателя,
- Windows столкнулась со случайным сбоем системы,
- Неисправное или с ошибками установленное обновление браузера. Обычно несложно заметить, что в Яндекс браузере шрифты слетели после обновления,
- Случайно изменили настройки операционной системы.
Как изменить тему в «Яндекс.Браузере»?
Браузер от «Яндекса», несомненно, является одним из лидеров по количеству скачиваний среди других браузеров, тайна кроется в том, что данный браузер весьма адаптивный и понятен практически каждому пользователю. Если быть кратким, то пользователю все нужные функции предоставляются сразу и на тарелочке с голубой каемочкой, однако есть и весьма требовательные пользователи, из-за которых данная статья и пишется.
Дело в том, что с каждым годом любое прикладное приложение обязательно должно быть лучше остальных, ведь если это условие не выполняется, то рынок заполняет конкурент. Одним из важных факторов, влияющих на пользовательскую симпатию является, конечно, внешнее оформление, но что делать с многомиллионной аудиторией? Ответ один: дать волю собственному вкусу, поэтому в данной статье будет освещена тема того, как поставить тему в «Яндекс.Браузере», а также других популярных браузерах. Начнем, пожалуй, с «Яндекса».
Инструкция о том, как изменить тему:
- Активируйте ваш «Яндекс.Браузер», после чего необходимо подождать, пока он полностью загрузится в оперативную память и не будет виснуть при использовании.
- Теперь необходимо открыть новую чистую вкладку, если у вас браузер с установленной стартовой страницей, то просто откройте новую вкладку, после чего вы увидите блок из 4 самых популярных у вас страниц.
- Присмотритесь: в правом нижнем углу последней страницы (если считать слева направо) будет кнопка «Настроить экран», нажмите на нее.
- Отлично, перед вами теперь откроется страница, в которой можно настроить фон браузера (background).
- Выберите любой из представленных.

Стоит заметить, что каждая из тем является анимированной, поэтому настоятельно рекомендуем отключить анимацию (кнопка паузы есть прямо на самой теме), если у вас слабый компьютер. Об этом мы поговорим чуть ниже. Также еще есть важный момент: вы можете «примерять» тему, не выходя из странички настройки внешнего вида браузера.